Html5 アイコン タグ
HTML 外部リソースへのリンク要素 (link) は、現在の文書と外部のリソースとの関係を指定します。この要素はスタイルシートへのリンクに最もよく使用されますが、サイトのアイコン ("favicon" スタイルのアイコンと、モバイル端末のホーム画面やアプリのアイコンの両方) の確立や、その他のこと.

Html5 アイコン タグ. HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタグとinput type="button"の違い. Type=" image/vnd.microsoft.icon " ファビコンで使用する画像は、ICO形式で作成するのが一般的です。(IEがこの画像形式にしか対応していない. Type=" image/vnd.microsoft.icon " ファビコンで使用する画像は、ICO形式で作成するのが一般的です。(対応しているソフト、またはWeb上.
前提<i>タグは、HTML5タグリファレンスによると、 声や心の中で思ったことなど、他と区別したいテキストを表す と定義されており、 分類学上の名称、専門用語、他言語の慣用句、思考の内容、船の名前 その他一般的に印刷される際にイタリック体となるようなテキスト に使うと. <a> に表示するアイコンの Class を設定して、擬似要素で表示するパターンです。 個人的にですが、このよくある書き方は a タグの中に要素が増える、表示するアイコンの Class を個別に指定しなければいけないという不満と手間を. Webページにアイコンを設定する方法です。 アイコンの種類 ページに設定できるアイコンには以下3種類があります。 ブラウザ用のアイコン ブラウザのタイトル部分や、お気に入りのタイトルの先頭などに表.
HTML5のタグを使うには、HTMLファイル内に次のような記述をしたり、Eclipse の設定を行います。 そうすることで Eclipse のバリデーション(検証)機能が HTML5 に対応し、期待通りに挙動するようになります。. HTMLの を使用してリンクをタップしたら電話番号を発信する方法を解説します。ハイフンの有無や国際電話での書き方やスマホでのみ電話番号発信を有効にする方法、safariとIE Edgeでの自動リンク設定の無効方法など「 」に関する疑問を全て解消することができます。. 長い文章や補足説明をアコーディオン(折りたたみ)にしたい時ってありますよね。そんな時に使える details と summary タグを紹介します。 CSSなしでも実装できますが、CSSを加えてより素敵な表現をする方法も挑戦しましょう!.
HTMLタグ (目的別) HTML. タグアイコン集 background:カラーコード;で背景色変更 color:カラーコード;で文字色変更 おすすめのような4文字の場合はwidth:40; にすると1行で表示されます font-size:数字;で文字サイズ変更 font-family:フォント;でフォント変更. Fa-pull-leftで左、fa-pull-rightで右にアイコン位置を決めて、HTMLでアイコン表示するFont Awesomeのi要素の開始タグに記述します。 アイコンの下に余白ができたくらいしか私には違いがわかりませんでした。 CSSでカスタマイズできること.
ボタンの表面に画像アイコンを表示したボタンを作成します。 概要 ボタンの表面に画像アイコンを表示する場合はbuttonタグ内に画像を表示するコードを記述します。今回の実装では、displayをinline-blockに設定したspanタグを用いています。 実装 画像. PDFファイルを画像ファイルのようにページに貼り付けて表示する方法は、下記3通りあります 1. ~PDFファイル名~ 2. ~PDFファイル名~ 3. ~PDFファイル名~ どの方法を用いても、表示結果、操作感とも同じです 各タグの 「 src 」、もしくは、「 data 」属性で指定したファイルを、プラグイン. ファビコンの設定方法です。ファビコンとは、ブラウザのタブのタイトル横に表示される小さいアイコンのことですね。 当サイト「HPcode」だったら「はにわ」のアイコンを表示させています。 ファビコンは、そのサイトを示すシンボルになります。タブのみならず、スマホのホーム画面でも.

一つのdivタグでアイコンを表示するcssアイコン101 Web活メモ帳

Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo

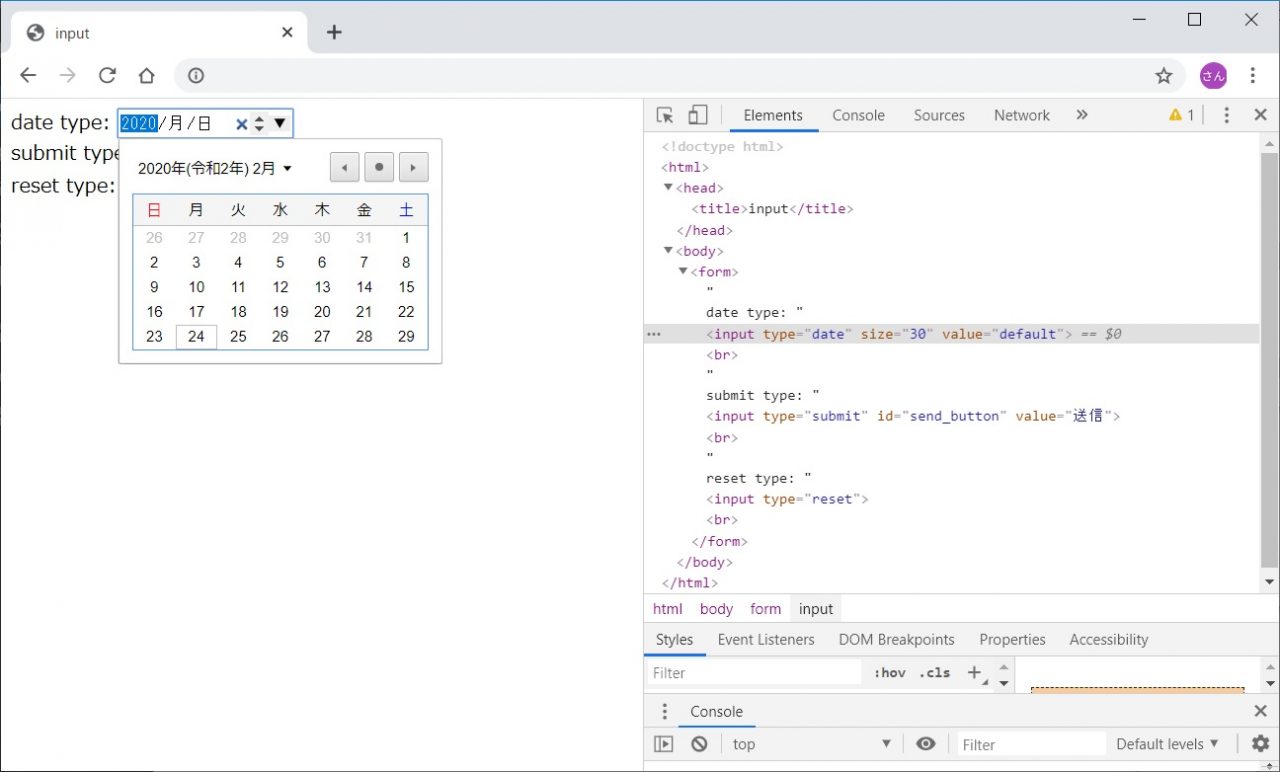
パターンでマスターするhtmlのinputタグの使い方 ポテパンスタイル
Html5 アイコン タグ のギャラリー

実践 Html5とcss3でアイコン入りのコンテンツを作る

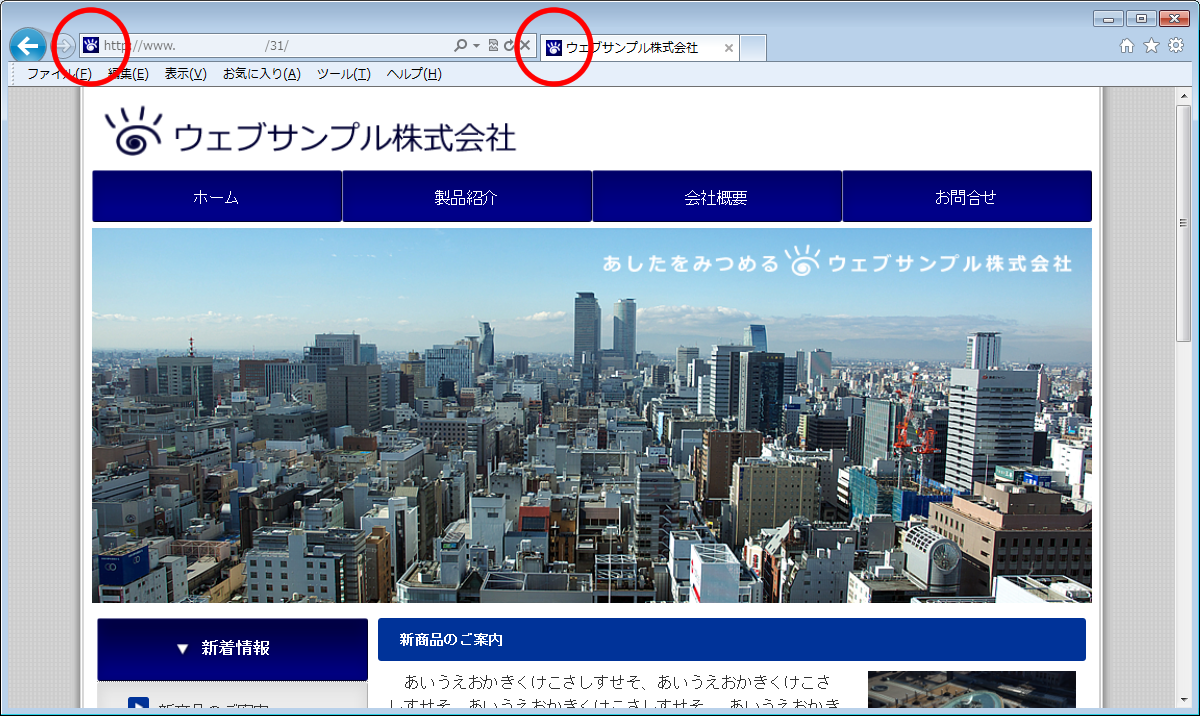
お気に入りアイコン Favicon Ico を置く Htmlタグ一覧 Htmlタグボード

Wordpressの記事のカテゴリー毎にアイコンを変更する分岐を作成する Wordpressでビジネスサイトをつくろう 第12回 Html5 でサイトをつくろう

Fontawesomeの使い方 アイコンをcssで装飾する方法 ぱくぱくブログ

Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス

Html5でwebページを作る場合の基本テンプレート 年版 Snippet

Html5 Css 入門 1 概略 基本タグの説明 Youtube

なんとなく使っているhtml5について しっかり理解しよう Html5の変更点を解説します もぐもぐ食べるおいしいwebデザイン もぐでざ

スタイリッシュで高機能 しかもシンプルで使いやすいhtml5メディアプレイヤー Plyr Js Wordpressのための便利帳

Html5 デスクトップ通知が出来る Notification Scrapengineer
Icon Fontのセマンティックなコーディング Lei Hau Oli Engineer S Blog レイハウオリエンジニアブログ
フリー素材 Css3やhtml5にgithubなどweb制作者向けのアイコンセット

Web 開発シールド標識のベクトル コレクション Html5 Css3 Javascript 分離した白い背景の上のアイコンのイラスト素材 ベクタ Image
Html5とスマートフォンサイト開発の現状 Html5完全読本 5 1 Html5完全読本 実践テクニックとwebデザインの最新動向 Web担当者forum

Web 開発シールド標識 コレクション Html5 Css3 Javascript 分離隔離された円形のアイコンのイラスト素材 ベクタ Image

実践 Html5とcss3でアイコン入りのコンテンツを作る

実践 Html5とcss3でアイコン入りのコンテンツを作る

実践 Html5とcss3でアイコン入りのコンテンツを作る

備忘録 Aタグ以外にも Focus が使える方法 Divでもクリックされた要素をontlineで装飾 Onuu Blog

Html5で追加された新しいタグ Section Article どう使い分ける Div との違いは

Html5 Html5アイコン Html5ロゴ Pixabayの無料ベクター素材

Html5 Css3デザイン 現場の新標準ガイド エビスコム

マークアップ時に助けになるwebツール サイト5選 アライドアーキテクツのクリエイターブログ

実践 Html5とcss3でアイコン入りのコンテンツを作る

まさか Centerタグ や Fontタグ 使ってない Html5で 廃止された タグ一覧 Nuconeco

実践 Html5とcss3でアイコン入りのコンテンツを作る

Eclipseでの有効なhtml5属性の警告

Html 5 アイコン 無料ダウンロード Png およびベクター

実践 Html5とcss3でアイコン入りのコンテンツを作る
社会的 Html5 無料 アイコン の Windows 8 Metro Icons

実践 Html5とcss3でアイコン入りのコンテンツを作る

六角形のボタン プログラマのコーダーの眼鏡のアイコン Html5 マークアップ言語と Css3 カスケード スタイル シートは シンボルを署名します 影のラベル ベクトルのイラスト素材 ベクタ Image

Html5メモ Inputタグで入力の候補を表示してみる Tetsuyanbo

データベースに格納された音声データ Mp3 を再生する方法 古松

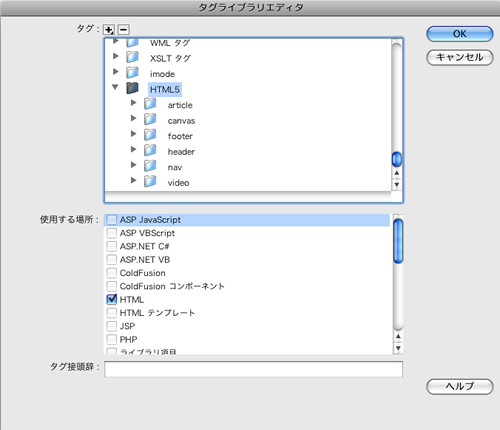
Dreamweaver タグライブラリを使えば Html5のコードヒントを自作 修正できます 構想雑文

Html5の代表的なタグ Nrjlog

Eclipse で Html5 のタグを使うと警告が出てしまう Snagimo

Cssで作る 押したくなるボタンデザイン100 Web用
Dreamweaver User Guide

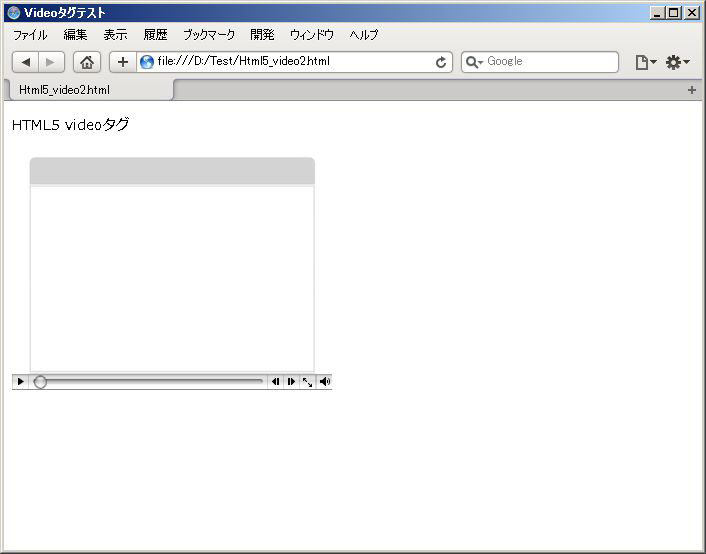
Freestylevision ブログアーカイブhtml5 Videoタグでの動画再生 Freestylevision

Sitommy
実践 Html5とcss3でアイコン入りのコンテンツを作る

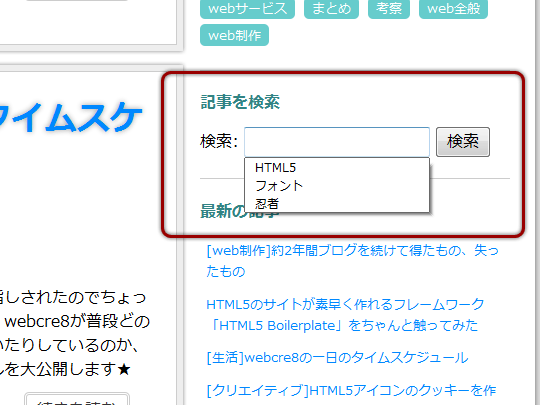
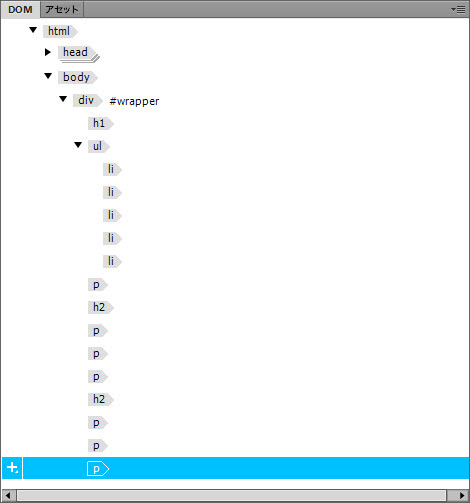
Html5 Datalist要素の基本的な使い方 応用 Wordpressで全タグを検索の入力候補にしたりする Webcre8 Jp

Webサイトを作成する方法 パート3 Html5要素の追加 Adobe Dreamweaver チュートリアル

Pipifier 任意のhtml5 Videoタグをピクチャ イン ピクチャ対応に Moongift
Ver 4 Ver 5対応 Font Awesome アイコンを日本語で検索 クリック1つでコードをコピー アイコン一覧

Html5 Cssもjsも不要 Detailsとsummaryで実装するアコーディオン 車いすなコーダー
Icon Fontのセマンティックなコーディング Lei Hau Oli Engineer S Blog レイハウオリエンジニアブログ

Web 開発シールド標識 コレクション Html5 Css3 Javascript 分離隔離された円形のアイコンのイラスト素材 ベクタ Image

Html5の超入門 特徴の解説から基本的な書き方まとめ

Eclipse で Html5 のタグを使うと警告が出てしまう Snagimo

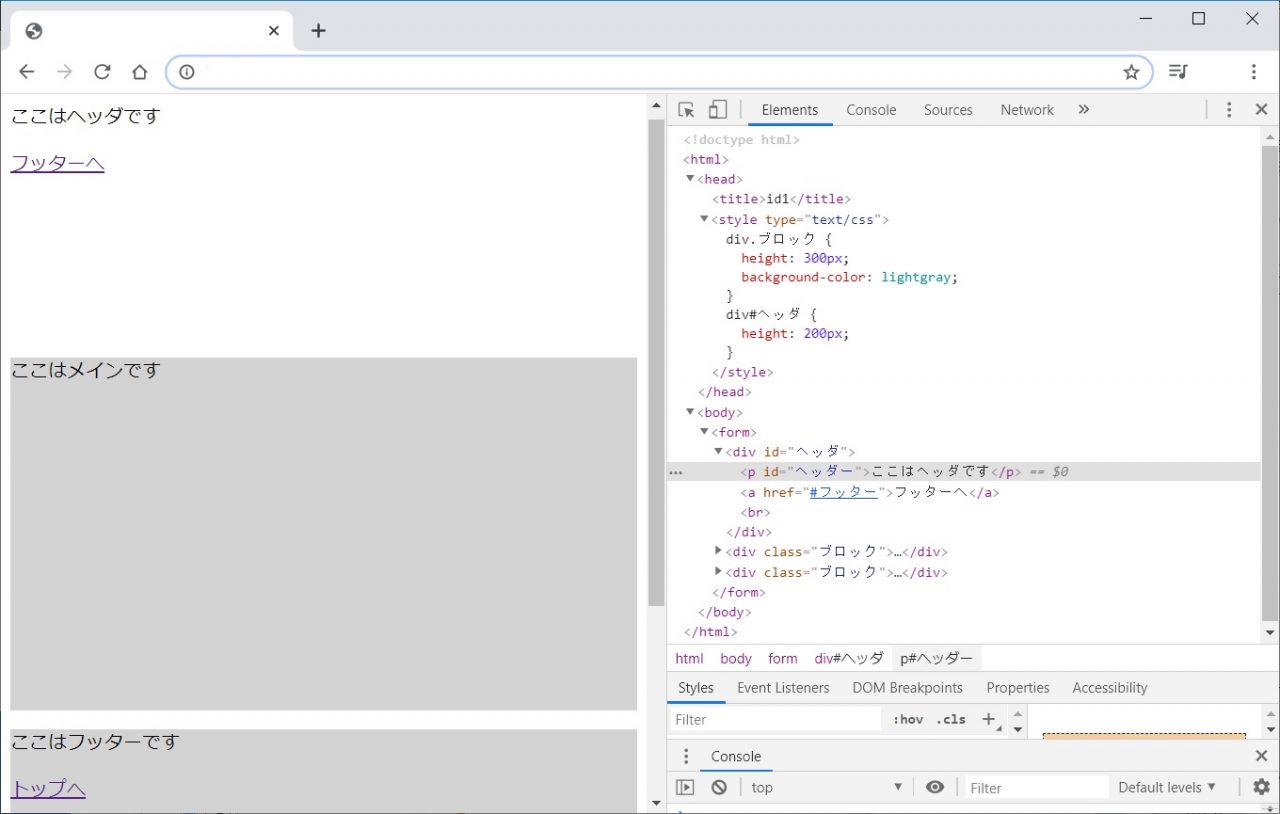
Htmlでタグの特定に使われるid属性の基本 ポテパンスタイル

W3cがhtml5のロゴを発表 ホームページに貼ろう Publickey

ベクター Web シールド アイコン セット グレー バリアント Html5 Css3 Php は スクリプト タグ ブラケット 白い背景の上の平らな設計図を分離のイラスト素材 ベクタ Image
Css の After でアイコン追加と上下中央配置 Ham Media Memo

テキスト Cssでamazon 楽天 Yahooのアイコン風丸囲み文字

Html内のiタグの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン
Html5 花 無料 アイコン の Free Social Media Flower Icons

Html5 Css3 Js Icon Set Web Development Logo のイラスト素材

Q Tbn 3aand9gcss36kqdwin6smdpvxcxf8zstoa8dvrt0ig Usqp Cau

Icon 属性 アイコンファイルを指定する Html5 タグリファレンス W3 Watch Reference

初心者向け Html5の入れ子ルールが簡単にわかるおすすめサイト Proclass Blog
Semantic Markup With Icon Font

販売タグ テクスチャ およびグラフを提供してください プログラマのコーダーの眼鏡のアイコン Html マークアップ言語 Php のプログラミング言語記号に署名します 販売価格タグ ベクトルのイラスト素材 ベクタ Image

Html5タグの簡単な説明とrybe流マークアップテンプレート Rybe Web Note

Pipifier 任意のhtml5 Videoタグをピクチャ イン ピクチャ対応に Moongift

Html Css タグ 網 コード 抽象的 サンプル 源 ページ

Html5 Videoタグの注意点 Miro Video Converterが便利

プログラミング技術バッジ 100 分離アイコン Html5 スタイル Web 開発の盾印のベクトル コレクションのイラスト素材 ベクタ Image

ウェブ開発のアイコンの Html Css タグ Mysql 曲線 Php は スクリプト スタイル Javascript 白い背景で隔離のベクトル コレクションのイラスト素材 ベクタ Image

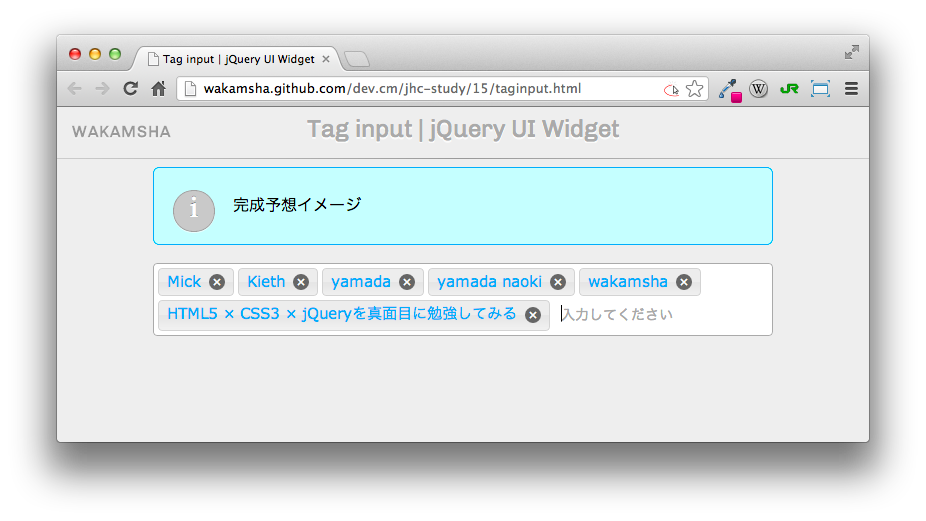
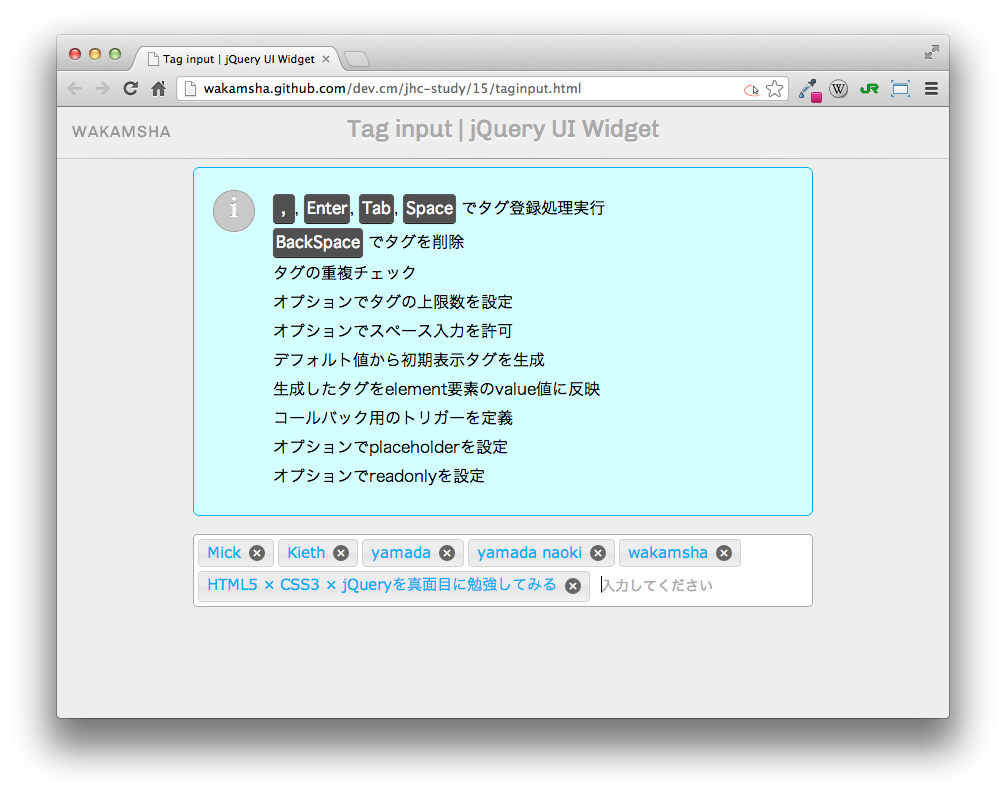
Html5 Css3 Jqueryを真面目に勉強 15 Evernote風タグ登録コンポーネントを作ってみた Developers Io

Html5 Ie11でwidthが効かない Mainタグが原因だった ヤビブロ

オリジナルアイコンfaviconを指定する ウェブ制作チュートリアル

ウェブ開発のアイコン Html Css タグ Mysql 曲線 Php スクリプト スタイル Javascript 黒の背景に白のベクトル コレクションのイラスト素材 ベクタ Image

ウェブ開発のシールド標識のベクター画像 Html5アイコン Css3 Javascript Xml のベクター画像素材 ロイヤリティフリー

Pipifier 任意のhtml5 Videoタグをピクチャ イン ピクチャ対応に Moongift

Html5 Css3メモ Divタグの角を丸めてみる Tetsuyanbo

実践 Html5とcss3でアイコン入りのコンテンツを作る
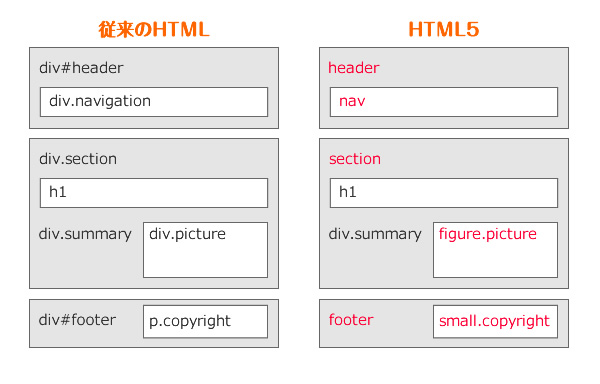
Html5 セマンティックなセクショニング 前編 エリマキ ハウス

実践 Html5とcss3でアイコン入りのコンテンツを作る

Datalistタグ Inputのlist属性の使い方と注意点 無料ホームページ作成クラウドサービス まめわざ

Linkタグの意味と使い方 Html できるネット

Audioタグ

アニメーションする天気アイコン群 Skycons Moongift

Font Awesomeのアイコンをhtmlとcssで表示する

Blockquoteとciteタグを使用した適切な引用の方法 ブロギングライフ

Fontawesomeの使い方 アイコンをcssで装飾する方法 ぱくぱくブログ

Html Web 開発シールド標識 Html5 タグ 白い背景の上のブラケット分離アイコンのベクトル コレクションのイラスト素材 ベクタ Image

Html5 フルスクリーンの開始と解除

Html5 2で追加される機能をご紹介 Dmm Inside

Html5 Html5アイコン Html5ロゴ Pixabayの無料ベクター素材
社会的 Html5 Html 1 無料 アイコン の Picons Social

年flashが廃止に Html5への移行に備え押さえておきたいポイント リカイゼン 見積依頼 発注先探しのビジネスマッチングサイト

Html5 Css3 Jqueryを真面目に勉強 15 Evernote風タグ登録コンポーネントを作ってみた Developers Io

Html5 タグ 抽象的 Html 5 背景 タグ

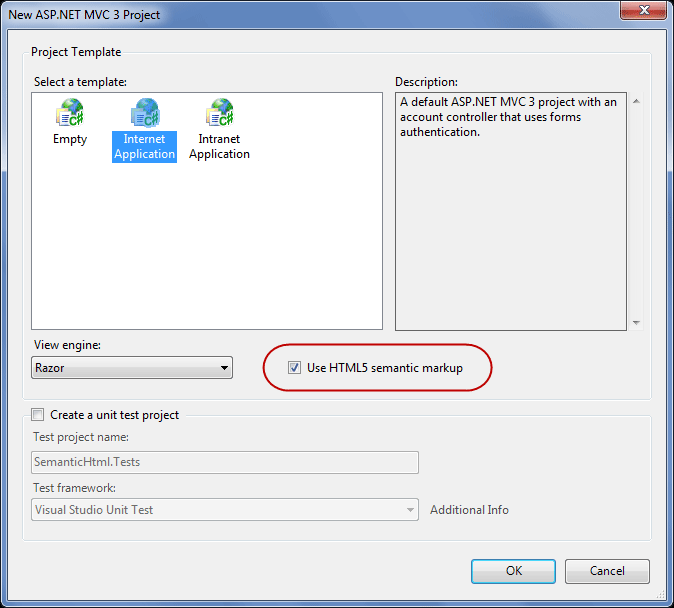
Asp Net Mvc 3 Tools Updateによるhtml5の改善 1 2 Codezine コードジン
Html5 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト




